

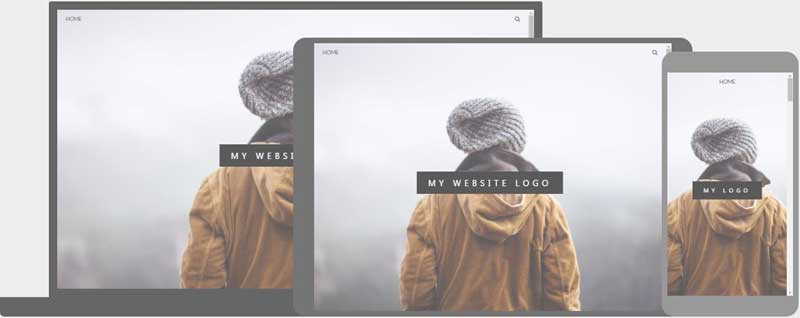
Here’s a more practical parallax effect with a fixed background and larger pages on top.

CSS Scrolling Parallax by Sebastian Schepis See the Pen The Great Fall by CJ Gammon 2. Learning the canvas element gives you a lot of control over your design. It has been built on canvas elements controlled through JavaScript, so it’s a pretty technical setup.įor the most part, this is a testament to what’s possible in modern web development. It uses a custom script to create a waterfall sprite that seems to flow endlessly down the page. This parallax example is one of the most unique interfaces I’ve ever found. So why not explore our collection and discover how you can incorporate parallax design into your own projects today?
#Parallax css absolute free
Each of these examples is accompanied by free source code, so you can experiment with them and even incorporate them into your own projects.īy leveraging the power of parallax design, you can add an extra layer of visual interest to your web pages and enhance the user experience. To remedy this, we have compiled a collection of our favorite CSS and JavaScript snippets for creating parallax layouts. While we have previously shared examples of parallax design on websites, we haven’t delved into the technical aspects of how it works. This can be achieved through various techniques, such as background changes or semi-fixed position items that move alongside the user’s scrolling. Essentially, parallax design uses motion to create the illusion of depth on a webpage.

Parallax design is a technique that has been growing in popularity on the web, but it can also be a source of confusion for many designers and developers.


 0 kommentar(er)
0 kommentar(er)
